In my earlier post, I was installing Django on Mac OS X by following their own tutorial partly to get a feel for the database site of the MVC framework. This was to evaluate whether I should use an off-the-shelf framework to just build my own. My requirements are:
- Easy to code.
- Preferably easy to manage the database and existing data.
- Preferably users, security etc for free.
- Reusable View components for menus etc.
- Quality framework-created database table structure.
I don’t want to write forms to manage the data or all the user and authentication and session stuff. I can, but I don’t want to.
After I followed the tutorial and inspected the database generated I could critically evaluate the framework.
Django’s model-generated-data
- Logically structured OK
- Table names are the same as the entity in the model, but by default prepended with the Django app name and lower-cased. (You can change the table name in the model.)
- Foreign-keys are generated and handled sensibly.
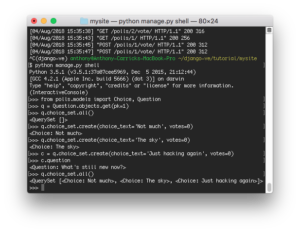
- There is also a Shell – which gives you programmatic access to the data model. It’s basically just a standard Python REPL with some extra enhancements for Django stuff.
Django’s Admin Site
- supports multiple users
- Seems to keep a history of the changes (the meta-data not the actual changes) as made in the Admin site.
- Intelligently builds the forms based on the data type in the model – dates have date pickers, strings have text inputs etc.
Views/URL Mappings
- Can be as simple as a return statement or return a render() method for an HTML template or any other Python library as long as it can fit into the HTTP response – JSON/PDF/HTML/media/whatever… From the website:
“Your view can read records from a database, or not. It can use a template system such as Django’s – or a third-party Python template system – or not. It can generate a PDF file, output XML, create a ZIP file on the fly, anything you want, using whatever Python libraries you want.
All Django wants is that
HttpResponse. Or an exception.”
- URLs and parameters are mapped in a separate file which ‘captures’ parts of the GET request and converts parts of it to Python variables to pass along to the appropriate view method. It seems like you can have heaps of view methods all contained in different Python files, it’s just standard Python syntax to call things and pass data around. Possibly similar to other frameworks like ASP.net which also has URL mappings.
Things I’m not sure about yet
- Can you password protect an entire site? Like for an internal app?
- I read somewhere about reverse engineering an existing database or even generating an ER diagram based on Django’s model. These sound pretty cool if possible.
Conclusion
- The Django Project’s tutorial is one of the best getting-started tutorials I’ve used, props to them. They must have tested it well, on various audiences. Only thing is some parts seem like suggestions, but it turns out later steps refer to code given so I had to go back. But if you did everything shown, you wouldn’t have this problem.
- Programmatic testing is built right into Django, I’m surprised that you can even test Views. Not necessarily the HTML output, but at least whether or not a view gives you a particular HTTP response code – they give the example of permissions or hidding polls without questions.
I’ll finish the testing tutorial and static files tutorial later, but so far Django seems a pretty capable MVC framework and I’ll probably use it for at least some of the app ideas I have.